大阪府摂津市JR千里丘駅周辺密着情報!!
Google Sitemaps の利用を可能な限り簡単に解説したいGoogle Sitemaps の利用を可能な限り簡単に解説したい
[ Google Sitemaps 利用への道 TOP ]Google サイトマップとは、Google のインデックスに登録する URL を簡単に送信し、Google でのページの表示に関する詳細なレポートを確認でき・・・などなど、いかに便利なのかは色々な人が Web ページで紹介しているのでバス。 とにかく 『サイトマップ (Beta)』 を利用してみるための手順を可能な限り簡単にまとめてみる。
Google アカウントの作成 (2006/05/24現在)Google アカウントの作成 (2006/05/24現在)
- サイトマップを利用するためには、アカウントというものを作成して Google Sitemaps にログイン (入室) しなければならない
- まずは 『Google Sitemaps (Beta) 』 のページに移動
- 画面右にある 『Google アカウントの作成』 をクリック
- 表示された画面上段の 『Google アカウントに必要な情報』 を入力
- 現在のメール アドレス:
- ”現在の” と書かれるから戸惑うけど当然、自分のメールアドレスを入力
- パスワードの設定:
- 6文字以上の半角英数で入力
- パスワードを再入力してください:
- 上で入力したパスワードをもう一度
- □ 次回から入力を省略します。
- これをチェックしておくと Cookie が有効な限り ID とパスワードの入力から開放される
- □ パーソナライズド検索を有効にする
- パーソナライズド検索は、過去に自分が検索した文字列の履歴や、その際に見に行ったページの履歴などを保存しておいてくれる機能。
- 以前に検索したときに見たページは何だっけ?というシチュエーションに遭遇した際に便利
- これをチェックしておくと、そんな機能が利用可能になる
- 下段の 『Google Sitemaps アカウントの作成』 を入力
- 場所:
- 最初から 『日本』 が選択されていると思われるので変更の必要なし
- 認証:
- なんか、ぐんにゃりした文字列が表示されているはずなので、そこに書かれている文字を下にあるテキストボックスに入力
- 俗にヒューマンチェックと呼ばれるもので、機械的なイタズラを防止するのを目的としている。目で見て確認しながら入力するので、登録者が人間であると判断される
- 利用規約:
- 内容をよく読んで、納得したら [同意して、アカウントを作成します。] ボタンをクリック
- メール アドレスの確認
- 上記 4. で入力したメールアドレスが正しいか確認するためのメールが送られてくる
- 少し待つと、『Google によるメール アドレスの確認』 という件名のメールが来る
- メールを開き、記載されている URL をクリックする
- http://www.google.com/accounts/VE?c=*******************&hl=ja
- 『サイト』というタイトルのページが表示されれば登録完了


サイトを追加 (登録)サイトを追加 (登録)
- 上記 6. で届いた E-mal にある URL をクリックすると 『サイト』 のページが表示されるのでサイトの URL を入力
- 当サイトの場合は http://senrioka-info.net/ となるが、ここは当然、自分のサイトの URL を入力
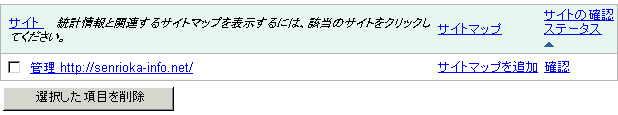
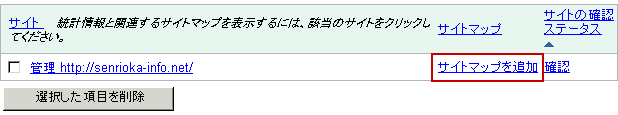
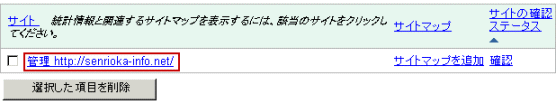
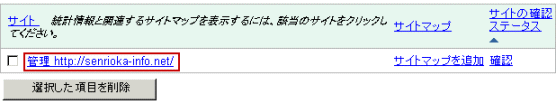
- 以下のような画面が表示される
- 『サイトの確認ステータス』 の準備
- Google Sitemaps Generator 1.4 で作成したサイトマップ(sitemap.xml.gz)を追加 (登録) する前に準備する
- 上記 2. にある図の右側 『確認』 をクリックして次の画面に進み、確認方法を選択する
- META タグを追加
- 画面に表示される META タグを自分のトップページの <head>〜</head> の間に記述する (コピペ)
- HTML ファイルをアップロード
- 画面に表示されるファイル名で中身が空のファイルを作成する
- 上記いずれかのファイルを FTP でトップのフォルダにアップロード
- これでサイト登録および準備が完了



<head>
<META http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS" />
<META name="verify-v1" content="******************" />
<title>千里丘周辺情報</title>
</head>
<body>
サイトマップを追加 (登録)サイトマップを追加 (登録)
- 『サイトマップを追加』 をクリック
- 表示される画面で 『一般的なウェブ ページのサイトマップを追加』 を選択する
- 表示される画面に情報を入力
- □ サポートされている形式でサイトマップを作成しました。 をチェック
- □ サイトマップを、アクセスできる一番上位のディレクトリにアップロードしました。 をチェック
- サイトマップの URL をチェックし、テキストボックスに sitemap.xml.gz の URL を入力する
- 上は当サイトの場合。当然、自分のサイトの URL を入力する
- 『Google Sitemaps Generator 1.4 を可能な限り簡単に解説したい』 で説明した通り、一般的にはルートにあると思われるが、下位のディレクトリに作成される場合は、その URL を入力
- [ウェブ ページのサイトマップを追加] ボタンをクリック
- 少し待てば上記 『サイトを追加 (登録)』 の 2. にある図の 『サイトマップを追加』 が 『1』 になり、『確認』 が 『
 』 に変わる
』 に変わる - これでこの作業は完了



Google への情報送信Google への情報送信
- 「新しい sitemap.xml.gz がありますよ」 と Google に教えてあげる
- 『sitemap_gen.py の実行』 をすれば自動的に 「新しくなったよ〜ん」と知らせてくれるので何もする必要なし。CRON設定で自動化した場合も同様
- 先に作成した sitemap.xml.gz がある場合は手動で知らせることも可能
- Google Sitemapss にログインした際の画面で自身の URL をクリック
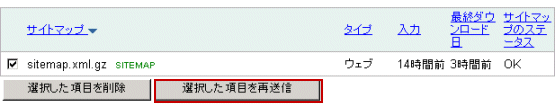
- 表示された画面左上の 『サイトマップ』 タグをクリック
- 表示された画面のsitemap.xml.gz をチェックして [選択した項目を再送信] ボタンをクリック
- これで手動による通知は完了



登録の確認登録の確認
- どのページが登録されたかを確認してみる
- Google Sitemapss にログインした際の画面で自身の URL をクリック
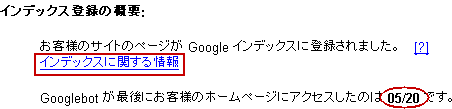
- 表示された画面の 『インデックスに関する情報』 をクリック
- まず最初に右下の日付を確認すること。
- Googlebot がアクセスしていなければ、Google の登録状況にも変化がないということ
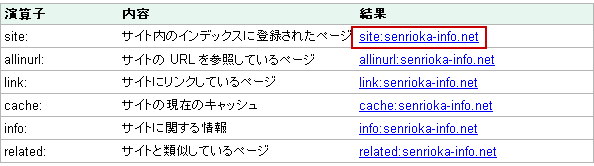
- 表示された画面の 『サイト内のインデックスに登録されたページ』 の URL をクリック
- すると、Google が登録してくれたページを閲覧することができる
- その他、Google Sitemapss では様々な情報とか分析結果を得られるが、本筋と関係ないので説明はパス
- ただし、『診断』 ページ右側にあるメニューの 『HTTP エラー』 や 『URL にアクセスできません』 くらいは確認しておいた方が良い
- 404 (HTTP エラー) は問題だが、『URL にアクセスできません』 はサーバのレスポンスが遅い場合などがあるため、大きく気に病む必要はないかも (と言うより対処不能)



- これで 『Google Sitemaps の利用を可能な限り簡単に解説したい』 は終わり
- しかし、サイトを更新するたびに telnet 接続して sitemap_gen.py を実行するのは面倒なのでサーバの CRON 設定(CRONジョブ)をして自動化したいところ。 挑戦する場合は 『さくらインターネットのCRON設定を可能な限り簡単に解説したい』 に進んで作業開始
- ここまでで疲れた人は気晴らしに Flash の簡単なゲームでも
[ Google Sitemaps 利用への道 TOP ]