大阪府摂津市JR千里丘駅周辺密着情報!!
Google Sitemap Generator 1.4 を可能な限り簡単に解説したいGoogle Sitemap Generator 1.4 を可能な限り簡単に解説したい
[ Google Sitemap 利用への道 TOP ]Google に 『サイトマップ (Beta) ヘルプ:サイトマップ生成ツールを使用する場合』 というページが用意されているが、専門用語が多かったり英語の直訳だったりで理解しずらいので、可能な限り簡単にまとめてみる。 ただし、『さくらインターネット』 で利用することが前提。
- 入手方法
- 入手した sitemap_gen-1.4.zip の解凍
- 必要なファイルと不必要なファイル
- sitemap_gen.py の変更
- example_config.xml の変更
- ファイルのアップロード
- sitemap_gen.py の実行
- sitemap.xml.gz の確認
入手方法 (2006/05/24現在)入手方法 (2006/05/24現在)
- 『Google サイトマップ (Beta) ヘルプ』 の 『1. サイトマップ生成ツールのプログラム ファイルをダウンロードする』 にあるリンクをクリック

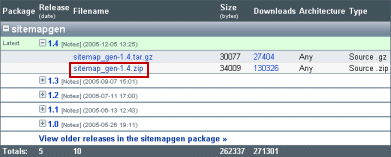
- 何やら派手なページが表示されるので最新のファイル (zip が無難) をクリック

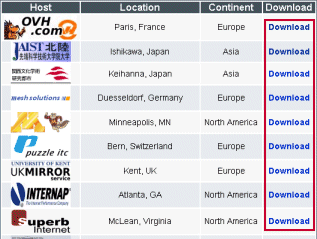
- もっと派手な画面が表示され、各国のサーバがリストアップされているが、どれでも構わないので Download をクリック

- どれをクリックしても同じような画面が表示され、勝手にダウンロードするか聞いてくる

- ここでダウンロードするか聞かれない場合は画面上部にある文字列をクリック

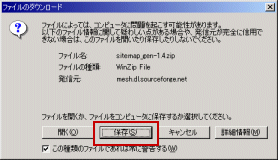
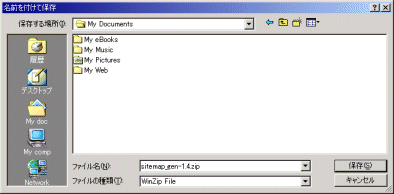
- [保存(S)] をクリックすると以下のダイアログが表示されるので好きな場所を選択

- ダウンロードが始まる
入手した sitemap_gen-1.4.zip の解凍入手した sitemap_gen-1.4.zip の解凍
- ダウンロードしたファイルは圧縮されているので解凍を行う
- 解凍するためのツールが必要になるが、+Lhaca を使うのが手っ取り早いのではないかと
 入手先 http://park8.wakwak.com/~app/Lhaca/
入手先 http://park8.wakwak.com/~app/Lhaca/ - 上記 URL のトップページにある Lhaca074.EXE をクリックしてダウンロード
- ダイアログの操作方法は上記 Google Sitemap Generator の入手方法と同様
- ダウンロードした Lhaca074.EXE をダブルクリックするとインストール先を聞いてくるので

- 何も考えず [OK] をクリック
- デスクトップ画面に 2. と同じアイコンが表示される
- 上記 Google Sitemap Generator の入手方法でダウンロードした sitemap_gen-1.4.zip を Lhaca のアイコンにドラッグ&ドロップ
- 以上で解凍完了
必要なファイルと不必要なファイル必要なファイルと不必要なファイル
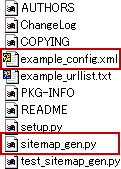
- sitemap_gen-1.4.zip を解凍すると以下のファイルが現れる
- 実際に必要なファイルは赤枠の2つだけなので残りは削除しても何の問題もなし

sitemap_gen.py の変更sitemap_gen.py の変更
- sitemap_gen.py をテキストエディタで開く
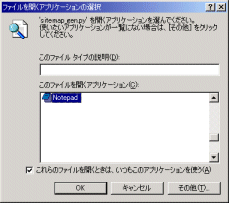
- sitemap_gen.py をダブルクリックすると、どのアプリケーションで開くか聞いてくる
- Notepad (メモ帳) で開けば編集可能
- ワードパッドでも可能。ただし、必ずテキスト形式で保存すること
- 先頭行を自分のサーバに合わせる
- 上記は 『さくらインターネット』 の場合
- 他社のサーバの場合、こればっかりは自分で調べるしかない
- python を使いたい場合はどうすれば良いのか泣きながら調べる
- 以上で sitemap_gen.py の変更は終わり

example_config.xml の変更example_config.xml の変更
- example_config.xml を config.xml という名前に変更する
- アイコンを選択して F2 キーを押下すると名前を変えられる
- config.xml をテキストエディタで開く
- 上述したsitemap_gen.py の変更と同様に Notepad(メモ帳)で開くのが吉
- ワードパッドでも可能。ただし、必ずテキスト形式で保存すること
- ダブルクリックで他のアプリケーションが起動してしまう場合は
- アイコンの上でマウスの右ボタンをクリック
- 表示されるメニューの 『アプリケーションから開く(H)』 を選択
- 表示されるサブメニューの 『プログラムの選択...』 を選択
- 上述した 『sitemap_gen.py の変更』 の時と同様の手順で Notepad(メモ帳)を選択
- ちょっと方針決め
- Google Sitemap Generator では様々な方法でサイトマップを作成できるが、自分で URL リストを作成しなければならなかったり、面倒な手続きが必要なものはパス
- 設定さえしておけば自動的にサイト内のファイル情報を収集してくれる "directory" を採用する
- 従って、それ以外の設定は完全に無視
- とりあえず 2行目 〜 33行目までをバッサリと削除
- 2行目 (以下の記述)から
- 33行目 (上の記述)まで
- 必要ないし、あると説明が面倒なので思いっきり削除
- 削除すると 1行目〜 6行目までは、以下のようになるはず
- 上記 5. の 3〜4行を変更
- 以下の記述を自分のサイトに合わせる
- 当サイト(さくらインターネット)の場合は以下のようになる
- base_url はブラウザでホームページにアクセスする URL
- store_into は FTP でサーバにアクセスするホストのフォルダ
- ***** はサーバ管理会社から割り当てられたディレクトリ
- sitemap.xml.gz は出力されるサイトマップのファイル
- つまり、サイトのルートディレクトリ。 すなわち、トップページのファイルがあるのと同じ場所にサイトマップを出力するということ
- 8 〜 60 行目をバッサリと削除
- 8行目 (以下の記述)から
- 60行目 (上の記述)まで
- 必要ないし、あると正常動作しないので思いっきり削除
- 削除すると 1行目〜 13行目までは、以下のようになるはず
- 上 (削除後) の後の 8 〜 12行目を変更
- 以下の記述を自分のサイトに合わせる
- 当サイト(さくらインターネット)の場合は以下のようになる
- 細かな部分は上記 4. と同じ
- 本来は最初の 1行だけあれば良い
- default_file の index.htm はサイトのトップページのファイル名
- toppage.htm や welcome.htm など、index と異なるファイル名を使用してる場合は下段の 5行が必要
- 15 〜 73 行目をバッサリと削除
- 15行目 (以下の記述)から
- 73行目 (上の記述)まで
- 必要ないし、あると正常動作しないので思いっきり削除
- ついでに以下の 2行も削除
- 上記 9. の削除をした後の 17 〜 18行目
- 削除すると 1行目〜 17行目までは、以下のようになるはず
- 上記 10. の削除を実行後の 15行目からを変更
- ここからが少し面倒。 要はサイトマップに登録してほしくないファイルをフィルターしてあげる
- ただし、ちょっとコツがいる
- 上記 action= の drop は 「登録しないで」 ということ。
- *~ の 「~」(チルダ)と余計なスペースを削除
- type="wildcard" とある通り、ワイルドカードを使うので上記の変更では全てのファイルをブロックしたことになる。
- それではサイトマップにならないので以下の赤い行を追加する
- action="pass"は 「登録してね」 ということ
- つまり、URL の最後が .htm や .php で終わる URL はサイトマップに登録するという意味
- そして最後に (緑の行) 「それ以外は登録しないでね」 としてやる
- これで .gif や .jpg などの画像が登録されることがなくなる
- 注意が必要なのは、必ず緑の行 (登録しないで) を最後にすること。 最初にあると、すべてブロックされてしまうようだ
- 当然、作成したページが .html という拡張子だったり、.cgi も登録してほしければ
- 人に見せたくないディレクトリがある場合は以下(赤い行)のように記述
- 上記は aaaaa という名前のディレクトリを含む URL は 「登録しないで」 ということ
- action= を drop にすることを忘れずに、これも必要な分だけ追加
- aaaaa というフォルダはブロックしたいけど、そのフォルダにあるファイルは登録してほしいというワガママな設定は以下の通り
- 上記は aaaaa というフォルダにある hogehoge.htm は 「登録してね」 ということ
- 4行目があることで、aaaaa フォルダにあるそれ以外のファイルは 「登録しないで」 ということになる
- 必ず 4行目 (登録しないで) より前に記述すること。 そうしなければ登録してくれない
- action= を pass にすることを忘れずに、これも必要な分だけ追加
- こんな感じで、登録してほしい/ほしくない URL を記述してやる
- 以上で config.xml の変更は終わり
sitemap_gen.py example configuration script
:
:
file paths. (Example: "UTF-8")
-->
<site
base_url="http://www.example.com/"
store_into="/var/www/docroot/sitemap.xml.gz"
verbose="1"
>
store_into="/var/www/docroot/sitemap.xml.gz"
store_into="/home/*****/www/sitemap.xml.gz"
INPUTS
:
:
default_file - name of the index or default file for directory URLs
-->
<site
base_url="http://www.example.com/"
store_into="/var/www/docroot/sitemap.xml.gz"
verbose="1"
>
<directory path="/var/www/icons" url="http://www.example.com/images/" />
<directory
path="/var/www/docroot"
url="http://www.example.com/"
default_file="index.html"
/>
<directory
path="/var/www/docroot"
url="http://www.example.com/"
default_file="index.html"
/>
<directory
path="/home/*****/www/"
url="http://senrioka-info.net/"
default_file="index.htm"
/>
"accesslog" nodes tell the script to scan webserver log files to
:
:
<!-- Exclude URLs that end with a '~' (IE: emacs backup files) -->
<filter action="drop" type="regexp" pattern="/\.[^/]*" />
<site
base_url="http://www.example.com/"
store_into="/var/www/docroot/sitemap.xml.gz"
verbose="1"
>
<directory path="/var/www/icons" url="http://www.example.com/images/" />
<directory
path="/var/www/docroot"
url="http://www.example.com/"
default_file="index.html"
/>
<filter action="drop" type="wildcard" pattern="*~" />
</site>
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="drop" type="wildcard" pattern="*"/>
<filter action="pass" type="wildcard" pattern="*.cgi" />
<filter action="pass" type="wildcard" pattern="*.htm" />
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="drop" type="wildcard" pattern="*"/>
と、行を増やしてやれば良い (必要なだけ)
<filter action="pass" type="wildcard" pattern="*.htm" />
<filter action="pass" type="wildcard" pattern="*.html" />
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="pass" type="wildcard" pattern="*.cgi" />
<filter action="drop" type="wildcard" pattern="*"/>
<filter action="drop" type="wildcard" pattern="*/bbbbb/*" />
<filter action="drop" type="wildcard" pattern="*/aaaaa/*" />
<filter action="pass" type="wildcard" pattern="*.htm" />
<filter action="pass" type="wildcard" pattern="*.html" />
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="pass" type="wildcard" pattern="*.cgi" />
<filter action="drop" type="wildcard" pattern="*"/>
<filter action="drop" type="wildcard" pattern="*/ccccc/*" />
<filter action="drop" type="wildcard" pattern="*/bbbbb/*" />
<filter action="drop" type="wildcard" pattern="*/aaaaa/*" />
<filter action="pass" type="wildcard" pattern="*.htm" />
<filter action="pass" type="wildcard" pattern="*.html" />
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="pass" type="wildcard" pattern="*.cgi" />
<filter action="drop" type="wildcard" pattern="*"/>
<filter action="pass" type="wildcard" pattern="*/bbbbb/hogehoge.php*" />
<filter action="pass" type="wildcard" pattern="*/aaaaa/hogehoge.htm*" />
<filter action="drop" type="wildcard" pattern="*/ccccc/*" />
<filter action="drop" type="wildcard" pattern="*/bbbbb/*" />
<filter action="drop" type="wildcard" pattern="*/aaaaa/*" />
<filter action="pass" type="wildcard" pattern="*.htm" />
<filter action="pass" type="wildcard" pattern="*.html" />
<filter action="pass" type="wildcard" pattern="*.php" />
<filter action="pass" type="wildcard" pattern="*.cgi" />
<filter action="drop" type="wildcard" pattern="*"/>
ファイルのアップロードファイルのアップロード
- sitemap_gen.py と config.xml を FTP でサーバにアップロードする
- サイト運営者であれば FTP くらいは使えるはずなので詳細はパス
- アップロード先
- サイトマップを作成してほしいディレクトリにアップロード
- 当サイトの場合は
- 当然テキストモードでアップするが、FTP が自動判別してくれると思うので気にしない
sitemap_gen.py の実行sitemap_gen.py の実行
- いよいよ sitemap_gen.py を動かしてみる
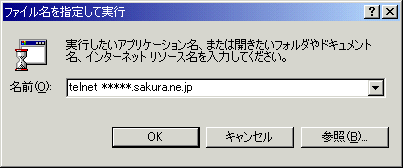
- Windows の『スタート』 ボタンから 『ファイル名を指定して実行(R)...』 を選択
- 以下のダイアログが表示されるので telnet (テルネット)の後に半角スペースを入れて接続するサーバ名を入力する
- 当サイトの場合は 『さくらインターネット』 なので上の通り(***** 自分に割り当てられたフォルダ(アカウント)名)
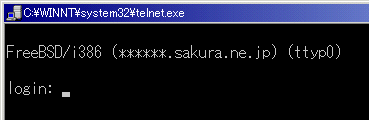
- [OK] ボタンをクリックすると telnet.exe が起動し、サーバに接続される
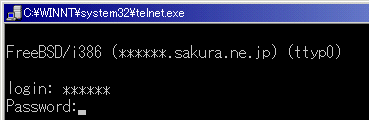
- login: では上記 3. と同様に自分に割り当てられたフォルダ (アカウント) 名を入力して Enter
- 次にパスワード入力を要求される
- ここは業者から指定されたか、自分で決めたパスワードを入力するだけ。
- パスワードを入力しても画面表示されないけど入力が完了したら Enter
- なんか色々と文字が出た後、 % で入力待ち状態になる
- cd www と入力して Enter
- これでフォルダ www に移動したことになる
- 普通の人はここにサイトのトップページがあり、sitemap_gen.py と config.xml をアップロードしたはず
- さらに下位のディレクトリにサイトを作成した場合は cd ****(←ディレクトリ名)Enter の繰り返しでトップページのあるディレクトリまで移動
- 移動が完了したら以下のコマンドを入力して Enter
- 上記 『example_config.xml の変更』 の 1. でファイル名を変更しなかった場合は
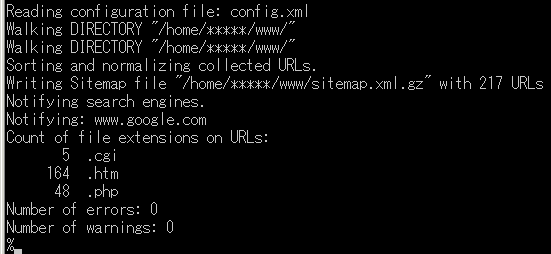
- ズルズルと文字が表示されて sitemap.xml.gz が吐き出される
- 最後の 2行が 0 であれば
- errors: が 1 以上であれば sitemap_gen.py の 1行目が間違っているか config.xml での記述(フォルダ名、ファイル名など)を間違えているかなので調べるが吉
- warnings: が 1 以上であっても大丈夫?らしい。(色々と検索して調べた結果)
- 以上で sitemap_gen.py の実行は終わりなので exit と入力して Enter して telnet を終了する






Number of warnings: 0
問題なし

sitemap.xml.gz の確認sitemap.xml.gz の確認
- 思った通りに sitemap.xml.gz が出力されたか確認してみる
- FTP でサーバに接続し、sitemap.xml.gz をダウンロード
- このままだと開くことができないので上記 『入手した sitemap_gen-1.4.zip の解凍』 で入手した +Lhaca で解凍
- sitemap.xml が解凍されるので内容を確認
- example_config.xml の変更の 2. と同様の手順で sitemap.xml を Notepad (メモ帳) で開く
- 先頭部分を除き、ズラズラと以下のような内容が連続して書き出されているはず
- <loc>***</loc> は登録された (される) URL
- <lastmod>***</lastmod> は、そのファイルが更新された (サーバにアップされた) 年月日と時間
- <priority>***</priority> は、サイト内における優先順位
- ここで余計なファイル (URL) が出力されていないか、必要なファイル (URL) が間違いなく出力されているかを確認
- 出力された内容が気に入らなければexample_config.xml の変更の 9. からの作業で調整
<loc>http://senrioka-info.net/index.htm</loc>
<lastmod>2006-05-24T04:27:51Z</lastmod>
<priority>0.5000</priority>
</url>
- これで 『Google Sitemap Generator を可能な限り簡単に解説したい』 は終わり
- せっかくサイトマップができたけど Google に登録しなければ意味がないので 『Google Sitemap の利用を可能な限り簡単に解説したい』 に進んで作業開始
- ここまでで疲れた人は気晴らしに Flash の簡単なゲームでも
[ Google Sitemap 利用への道 TOP ]